.gitignore not working – fixed!
Read more →This happens to me too often and I always end up googling the answer so this post is probably more of a location I know I can come to find the answer, although by writing it down hopefully it may sink in that I should stop getting too excited on a new project.
New project scenario
You’re all very excited about your new project and you think its about time you committed this to source control. Obviously you’re using Git so you initialise a new repository and commit your files. You then setup a remote repository at Github and it asks you whether you want it create a .gitignore file – you do. So now you have a repository remotely and locally. Easiest thing to do is pull from the remote, setup your remote and push to it. The other scenario might be you’ve committed locally and then realise you need to add a .gitignore file which you do and then commit.
Publishing to Windows Azure from Github
Read more →Back in July 2012 Microsoft announced improvements to Azure Web Sites. One of those improvements was to Git publishing so when you pushed changes to your Github repository Azure would automatically pick that up and deploy the project. I even mentioned it in my DinnerParty blog post but have only just looked at implementing it.
Preparation
As I said in my previous post Azure supported Git publishing but it was a two step process. You push to Github and then push to Azure and it gets deployed. If you already have Git setup on your Azure account there is nowhere in the dashboard that allows to you setup Github integration. I thought I was going to have reset my deployment credentials and set it all up again when I asked the question on Jabbr. Luckily David Fowler was online. Why is that lucky? He wrote the Github integration feature of Azure.
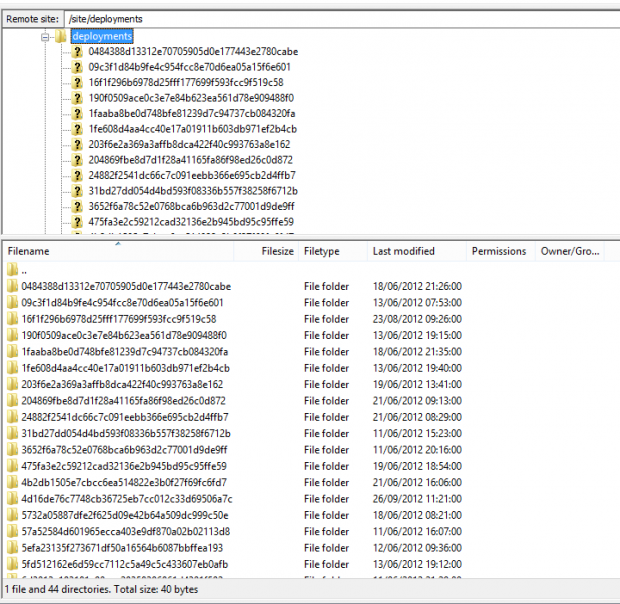
To setup your Azure account to enable Github integration you have to FTP into your Azure account and delete the deployment history by deleting all contents in the /site/deployments folder.

Deployment History
Simple .Net Twitter,Google,Facebook Authentication
Read more →Logging into websites is no longer a matter of typing in your username and password and clicking the login button. If you already have an account with the main social networks you can log into a site using your credentials from that website saving you having to register your details again. This obviously makes things a bit easier as you don’t have to remember another password. (Although you should all be using a password manager such as LastPass.)
Current Social Login Providers
There are currently providers out there that allow you to use their services to integrate into your website to provide authentication via the social networks. The main two that I know of are Janrain and DotNetOpenAuth. I’ve not worked with DotNetOpenAuth but I have with Janrain when building DinnerParty.
The process was reasonably easy but not as simple as it could be.
Testing your application’s email logic
Read more →If you’ve ever written an application that sends out email you may have written the code and executed it numerous times to check that the logic works and that the email appears as you hope. This obviously means you have to hit your SMTP server each time, open your email client and check your emails each time.
Papercut
Reading through my Twitter timeline I saw @TheCodeJunkie asking about the app that you can use to test sending emails from your application.

Intrigued, I kept an eye on my timeline and found that the application in question was Papercut
Node.js, Express, Hello World Formula 1 Style
Read more →In my ongoing efforts to be a better developer (plus I just like tinkering) I thought I would take a look at node.js.
I did play with node.js about a year ago where I setup a TCP listener to listen to a TCP Server on the network broadcasting XML messages, I then took these, formatted them to JSON and passed it to a browser using Socket.IO. It was pretty cool but the project never came to anything.
However, I thought I would re-visit and setup a proper development environment on my Mac at home.
Editors
There are many editors/IDE’s that you can use for node.js development such as Vim, Eclipse, WebStorm, Aptana Studio, Emacs and Cloud9 IDE. As I have used Sublime Text 2 (ST2) before I thought I would use this because I like it and all the cool kids use it!!
Coming from a mainly IDE based background I started to find things a bit hard going however ST2 allows plugins to be used to make the user experience a lot nicer. Below are a list of plugins I have installed:
Abstracting the File System
Read more →Following on from my post about OSS I thought I would illustrate how cool OSS can be.
The day before that post was published I was working on a program that required the file system. All you good developers are going to know that the file system is a dependency and dependencies are bad and this post will probably be a bit like preaching to the choir however I thought it was worth posting.
So you have a a method similar to this:
public void DoSomethingCool() { //do some stuff now write to file FileInfo f = new FileInfo("C:\Mytext.txt") using(StreamWriter w = f.CreateText()) { w.WriteLine("This blog post is cool"); w.Close(); } }You are writing to a file to record something and need to test your method. Remember, unit tests are supposed to be fast. Typically anything that writes to a database or a file system will be slow however, we also have the problem that our method is now dependent on the file system and dependencies are bad. Wouldn’t it be handy if we could make FileInfo a representation of an interface.
Is OSS good for your career?
Read more →Got your attention? Good.
Let me start by pointing out there are many opinions about the answer to this question. You will have yours and I have mine, that’s called freedom of speech. I would like to hear your opinions so leave it in the comments.
Let me explain that I have had 4 jobs in the last 10-11 years. 3 of those were via recruitment agents. They check your skills, tick them off and pass you over to the employer if they match and hopefully you get an interview. That process has happened to me in each of those 3 times.
If you have read my previous blog posts you’ll know I have spent the last year reading a lot of other peoples code and learning all the best practices I can in a bid to become a better software developer as well as give back to the developer community where I can.
After spending a couple of months porting NerdDinner over to NancyFX I realised that I had not looked at ASP.Net MVC 4 and the new features built into it. I felt slightly strange at that point as I was usually an early adopter of these things keen to check out the new stuff. I think this was partly due to the fact I had spent a lot of time learning NancyFX and really quite enjoying the framework and interacting with the small community of people who use Nancy.
NancyFX, RavenDB, NerdDinner and Me
Read more →As I said in my first post, NancyFX was my first port of call in my OSS adventure. The reason I had come across it was by following @squidge and @cranialstrain on Twitter. At the time they were talking about it quite a bit so I thought I’d take a look. I was also keeping track of lots of people talking about RavenDB.
What is NancyFX?
From the official docs this explains NancyFX:
Nancy is a lightweight, low-ceremony, framework for building HTTP based services on .Net and Mono. The goal of the framework is to stay out of the way as much as possible and provide a super-duper-happy-path to all interactions.
This means that everything in Nancy is setup to have sensible defaults and conventions, instead of making you jump through hoops and go through configuration hell just to get up and running. With Nancy you can go from zero to website in a matter of minutes. Literally.
I’ve started blogging. Why?
Read more →So here I am, Jonathan Channon, blogger. I never saw the point of blogging before so why now?
I have read and spoken to many people regarding blogging who were all in favour of it. I would always argue that I don’t have time, I have nothing to blog about or I’m not that insane to start blogging about stuff I barely understand just so the masses can come and hurl abuse at my ignorance. However I recently read an article by Ben Dornis titled “How I learned to stop worrying and love my community”. He outlined all the reasons why a lot of people don’t publish their code and don’t publish their thoughts online. I thought he was being modest, the man is clearly talented at what he does so he didn’t have to worry however, someone like me still had these fears.
Archive